Google Web Designer 教學

GWD 視覺化設計開發速成工具軟體,起手式。
開箱完後、就讓我們來簡單的操作一下。
建立新檔案 >> 選 HTML >> 填寫、名稱、標題
建立新檔案 >> 選 HTML >> 填寫、名稱、標題
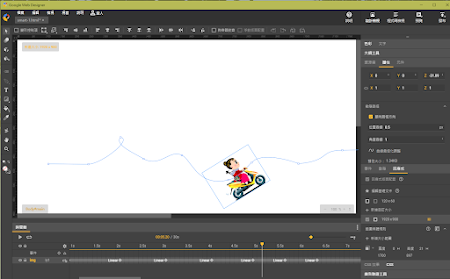
1. 圖片、可直接由資料夾拉進來,或 檔案 > 匯入素材資源 ...
2. 插入主要畫面格
3. 移動圖片,繼續建立畫格 > 移動圖片之後,後面會出現路徑,按壓路徑、調整高底、下一個落點,曲線弧形
4. 勾選 > 朝向路徑方向,讓圖片可以依路徑旋轉的方向、跟著旋轉前進
完成簡單的動畫之後,就可以發布嘍
你也可以儲存成範本,發布後,在專案資料夾內,會建立兩個檔案,一個HTML檔,一個圖檔 (因為只使用一張圖)

結束離開之前,記得要存檔,否則、下次開啟時,會是一個空白檔案。
拖拖拉拉 動畫就這麼輕易的給完成了,接下來、要把 HTML 嵌入到文章或 HTML 小工具裡
用編輯器開啟 HTML 檔
只要複製紅框內的內容,其他就不用了
首先、先複製 HTML 的部分, <body > ...........</body>,將標籤名改為 div ~ <div > ...........</div>
img 的 src 換上你要使用的圖片路徑,貼到要顯示的地方
接下來、把要複製的 <style type="text/css">
html,body{width:100%;height:100%;margin:0px} 刪除
body{, 改成本來 body的id ,#main{ .....
把 CSS 的 style 貼到文章最下面







留言
張貼留言